Możliwości SVG w aplikacjach webowych
SVG (ang. Scalable Vector Graphics) jest językiem służącym do definiowania dwuwymiarowych grafik opartych na wektorach. W porównaniu do formatów jak PNG i JPG, SVG charakteryzuje się tym, że grafiki są renderowane bez utraty jakości, ponadto do ich edycji nie jest wymagany edytor graficzny.
Możliwość zastosowania wektorowych elementów w aplikacjach webowych zapewnia nam szereg ciekawych opcji. Jednym z oczywistych wniosków podczas używania obrazów rastrowych jest fakt, że każdy pixel jest dokładnie zdefiniowany i nie jest możliwe programistyczne manipulowanie wybranymi częściami obrazka. W SVG istnieją znaczniki typu path wewnątrz kontenera svg, dzięki którym wymienione wcześniej operacje stanowią łatwość.
Szybkie podstawy
<svg viewBox="0 0 100 100"
style="border: 2px solid gray; background: rgba(0,0,0,0.3);">
<path stroke="white" stroke-width=".5" d="M10 0 V100" />
<path stroke="white" stroke-width=".5" d="M20 0 V100" />
...
<path stroke="white" stroke-width=".5" d="M0 10 H100" />
<path stroke="white" stroke-width=".5" d="M0 20 H100" />
...
</svg>Zdefiniowanie elementów
<circle
cx="20"
cy="30"
r="20"
style="fill: rgba(0,0,0,0.75)"/>
<rect
x="45"
y="30"
width="15"
height="20"
style="fill: rgba(0,0,0,0.75)" />
<polyline points="80,10 70,50 90,50"
style="fill: rgba(0,0,0,0.75)"/>Jak widać nie ma tu wiele filozofii, jedyne co definiujemy to współrzędne oraz promień okręgu, a dla prostokątu również jego wymiary. Efekt:
To wszytko?
Filtry oraz animacje
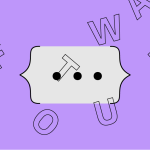
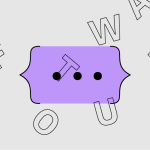
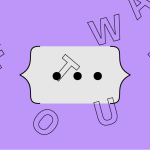
Jak widać umieściłem również znacznik animate w celu zobrazowania dynamicznej zmiany położenia światła oraz wizualnego wpływu na cały układ współrzędnych oraz na elementy w nim zawarte. Na takie operacje również pozwala nam specyfikacja SVG.
<filter id="lightMe1">
<feDiffuseLighting in="SourceGraphic" result="light"
lighting-color="white">
<fePointLight x="0" y="60" z="25">
<animate
attributeName="x"
values="0;100;0"
dur="3s"
repeatCount="indefinite" />
</fePointLight>
</feDiffuseLighting>
<feComposite in="SourceGraphic" in2="light"
operator="arithmetic" k1="1" k2="0" k3="0" k4="0"/>
</filter>
<g filter="url(#lightMe1)">
<circle cx="20" cy="30" r="20" fill="red" />
<rect x="45" y="30" width="15" height="20" fill="green" />
<polyline points="80,10 70,50 90,50" fill="blue"/>
</g>Znacznik <g/>
<g/> może służyć jako kontener przechowujący kilka elementów SVG. Transformacje oraz atrybuty są dziedziczone przez jego dzieci, dzięki czemu nie musimy definiować filtru osobno dla każdego elementu. Ma również kilka innych zastosowań i jest przydatny we współpracy z tagiem <use/>
Podsumowanie
Lubisz pracować przy tworzeniu oryginalnych stron internetowych dla znanych marek?
Sprawdź jakie projekty realizujemy, a jeśli uznasz, że to coś dla Ciebie koniecznie wyślij nam swoje CV!
Michał Walczuk
Front End Developer w Dogtronic. Specjalista od rzeczy ruchomych, płynnych i po prostu ładnych.
Search
Baza wiedzy
Ostatnie komentarze
Warto sprawdzić
Wymieńmy się wiedzą
Chcesz pracować w zespole, którego członkowie dzielą się ze sobą swoim doświadczeniem i wiedza? Pracuj z nami!